Login form using HTML & CSS
Today we will create this login form using HTML and CSS. First, we have to open an editor and do the HTML part.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>َLogin Form</title>
</head>
<body>
<form class="box" action="index.html" method="post">
<h1>Login</h1>
<input type="text" placeholder="Enter Your Username">
<input type="password" placeholder="Enter Your Password">
<input type="submit" value="Login">
</form>
</body>
</html>
Here, The placeholder attribute specifies a short hint that describes the expected value of an input field. the short hint is exhibited in the input field before the user enters a value.
If you entered the code above correctly then your login form should now look this :

Here I’m using CSS to design the login page. I create a ‘ style.css ‘ file and connect it to ‘ index.html ‘ using the link tag. Now see how we can use the link tag.
<head> <link rel=”stylesheet” href=”style.css”> </head>
Then you have to write codes in style.css to design your login page .
Below code used to design the body of the page :
body{
margin: 0;
padding: 0;
background: url(bg.jpg);
background-repeat: no-repeat;
background-size: cover;
font-family: sans-serif;
}
In index.html, I define a class name “box” in the form tag. Then see how we use class in the CSS file.
.box{
width: 350px;
padding: 50px;
position: absolute;
background:#ffffff;
text-align: center;
top: 55%;
left: 50%;
transform: translate(-50%,-50%);
opacity: 0.5;
border-radius: 20px;
}If you added these things correctly you can see below the login page :

So now that we have gotten this far let’s start styling the input areas, we will do that by adding the following code :
.box h1{
color: black;
text-transform: uppercase;
font-weight: 600;
}
.box input[type = "text"],.box input[type = "password"]{
border:0;
background: none;
display: inline-block;
margin: 15px auto;
text-align: center;
border: 2px solid #341f97;
padding: 18px 15px;
width: 200px;
outline: none;
color:black;
font-size: 15px;
border-radius: 28px;
}
.box input[type = "submit"]{
border:0;
background: none;
display: inline-block;
margin: 15px auto;
text-align: center;
border: 3px solid #2ecc71;
padding: 14px 40px;
outline: none;
color: black;
font-size: 25px;
border-radius: 25px;
cursor: pointer;
}
The display property specifies how an element is displayed. We can use inline-block to display an element as the top and bottom margins/ paddings are respected.
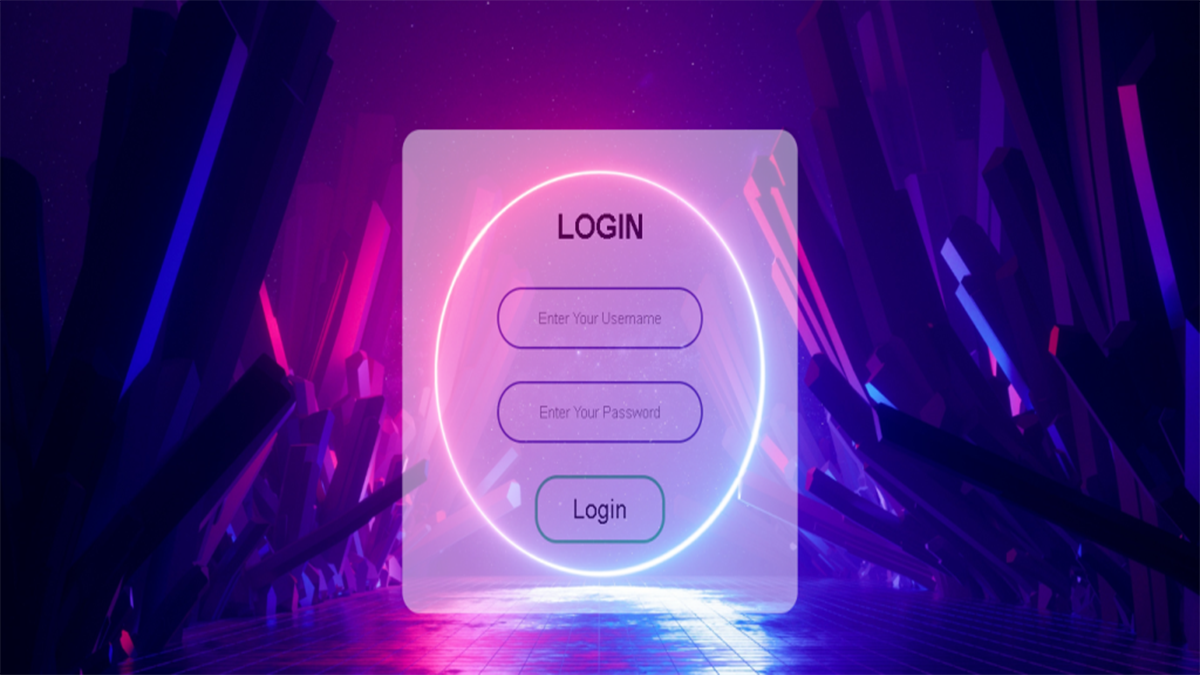
Finally, now you can get your stylish login page ………

I think you can now enjoy this and try and try new things. stay tuned with Maztars to know new things. If you have any problem with this lesson comment on it. Let’s meet in the next lesson.



Pingback: Develop Your own website using HTML & CSS (Part 1) – MAZ TECH