How to Create Parallax Scrolling Effect?
Hello, Today we are going to use a parallax scrolling effect to your web page using Html, CSS, and jQuery. Parallax is an effect where the background content or image, is moved at a different speed than the foreground content while scrolling. This is a very simple way to create a parallax effect. you have to open your editor and Then, in your HTML file, you have to write the below codes. Here I want to give an example of how we use jQuery.
Html file
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title> Parallax Scorling</title>
</head>
<body>
<div class="parallax-container">
<div class="parallax">
<img src="1.jpg"></div>
</div>
<section>
<div class="content">
<h1>Parallax scrolling</h1>
<p>Parallax is an effect where the background content or image in this case, is moved at a different speed than
the foreground content while scrolling.</p>
</div>
</section>
<div class="parallax-container">
<div class="parallax"><img src="2.jpg"></div>
</div>
<section>
<div class="content">
<h1>Parallax scrolling</h1>
<p>Parallax is an effect where the background content or image in this case, is moved at a different speed than the foreground content while scrolling. Check out the demo to get a better idea of it.</p>
</div>
</section>
</body>
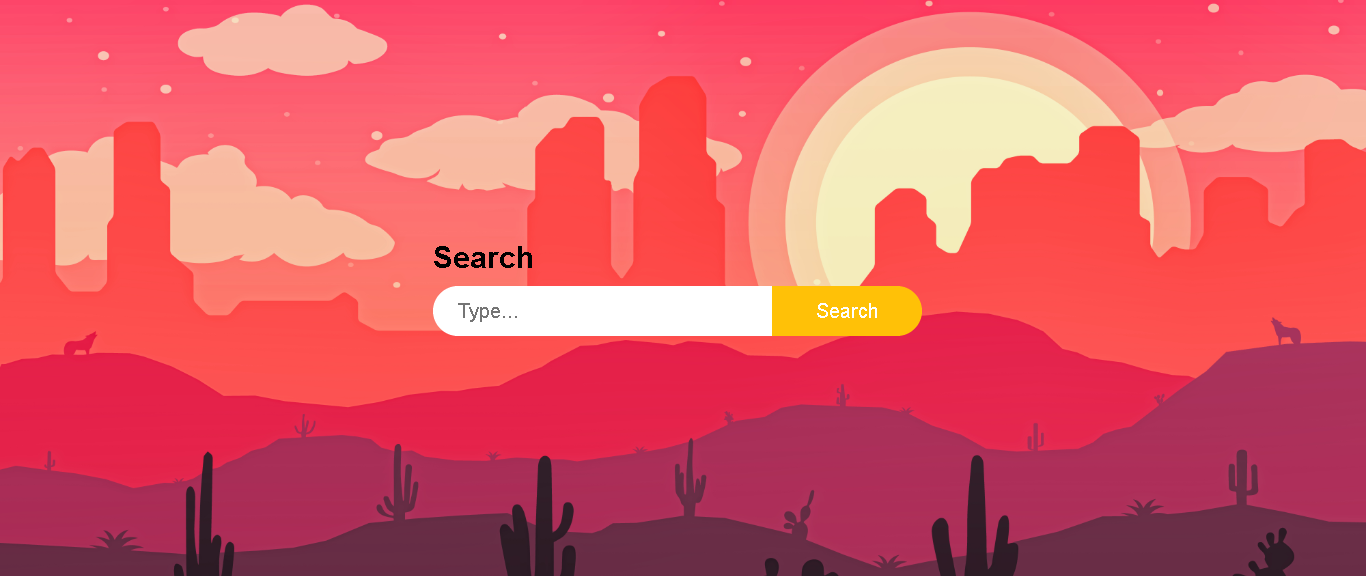
</html>Here I add “Parallax Scrolling” as the title of the web page. And here I used a section tag to define a section in the document. The <section> element is used to together related elements. Here you can see I used h1,p tag within my section tag. After adding your HTML code, the output is like below.

Then you will arise a question, Here I can’t see the parallax scrolling effect. Don’t worry let’s add. Before that, I created a CSS file and add the below properties to the defined classes.
CSS file
body
{
margin: 0;
padding:0;
}
.parallax-container
{
height: 100vh;
}
section
{
width:100%;
min-height: 400px;
display: flex;
justify-content:center;
align-items:center;
}
section .content
{
max-width: 1000px;
margin: 0 auto;
}Then you can get output like below.

Add Parallax Scrolling effect
Next, we will add the below link tag
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/materialize/1.0.0/css/materialize.min.css">
within the <head> element.
Then after we have to add the below script tags within the body tag. I used jQuery to get the parallax effect.
<script src="https://code.jquery.com/jquery-3.4.1.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/materialize/1.0.0/js/materialize.min.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$('.parallax').parallax();
});
</script>
Now you can see your last output of the parallax effect when scrolling.
Just take a try to use this to create your website. It will improve your skills definitely. Please stay tuned with Maztars to know more. If you have any problem with this lesson comment on it. Let’s meet in the next lesson.