Html Table Design Examples using Html and CSS
Today we are going to create different tables using HTML & CSS. We can do Html table designs easily. You have to study below Html-table design examples. We will start at the beginning. Let’s try it.
You know what is the table. In HTML <table> tag use to define a table. Table row is defined with the <tr> tag. A table column is defined with the <td> tag. A table header is specified with the <th> tag. Now we see an example.
Simple table design example 1:
<!DOCTYPE html>
<html>
<head>
<title>Table</title>
<style type="text/css">
th, td
{
padding: 20px;
text-align: center;
}
</style>
</head>
<body>
<table border="1">
<tr>
<th >Id</th><th >Name</th>
</tr>
<tr>
<td >01</td><td >Nilu</td>
</tr>
<tr>
<td >02</td><td >Emma</td>
</tr>
<tr>
<td >03</td><td >Philip</td>
</tr>
</table>
</body>
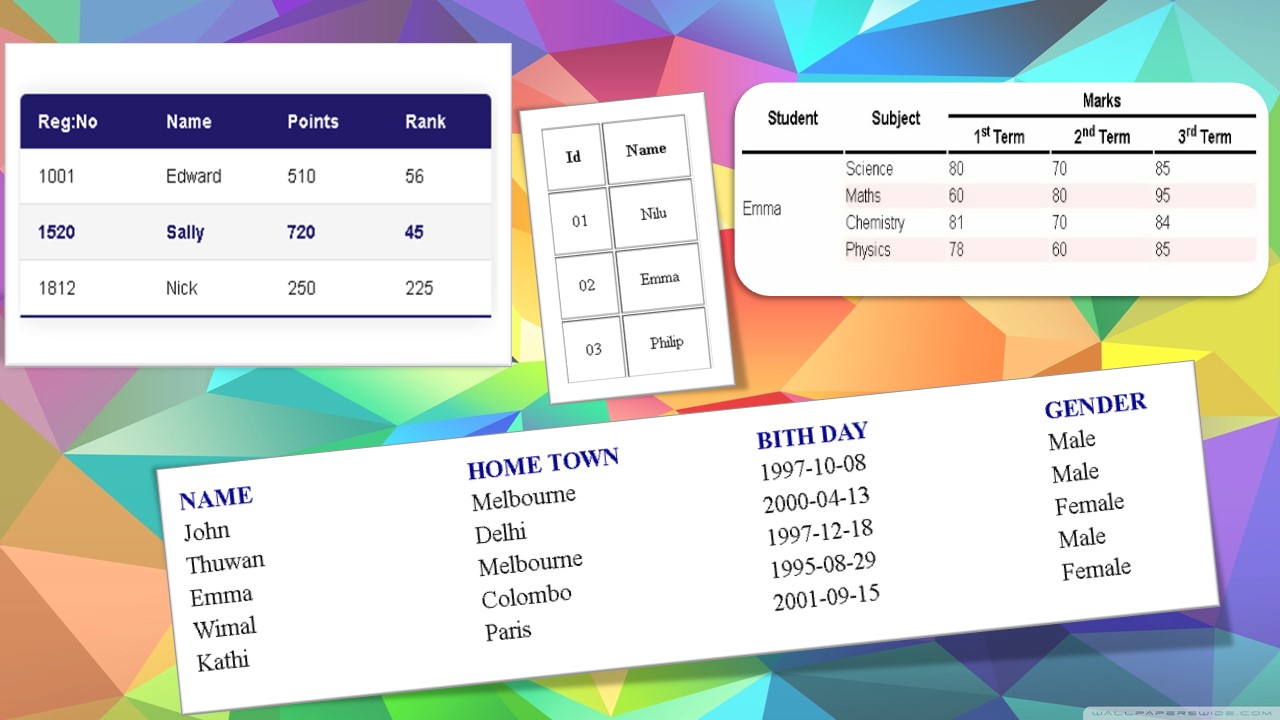
</html>If you add the above code correctly you can get the below output.

Here I used border property to the table tag to add a border to the table. Cell padding defines the space between the cell content and its border. To set the padding, we can use the padding property. To align the items in the table, you can use the text-align property.
Simple table design with CSS example 2:
Next, we will see another example for HTML table design.
<!DOCTYPE html>
<html>
<head>
<title></title>
<style type="text/css">
tr:hover{
background-color: #55E6C1;
}
.a{
text-transform: uppercase;
color: darkblue;
font-weight: bolder;
}
.a:hover
{
background-color: #FD7272;
}
td{
width: 300px;
font-size: 25px;
}
</style>
</head>
<body>
<table>
<tr class="a">
<td>Name</td>
<td>Home Town</td>
<td>Bith Day</td>
<td>Gender</td>
</tr>
<tr>
<td>John</td>
<td>Melbourne</td>
<td>1997-10-08</td>
<td>Male</td>
</tr>
<tr>
<td>Thuwan</td>
<td>Delhi</td>
<td>2000-04-13</td>
<td>Male</td>
</tr>
<tr>
<td>Emma</td>
<td>Melbourne</td>
<td>1997-12-18</td>
<td>Female</td>
</tr>
<tr>
<td>Wimal</td>
<td>Colombo</td>
<td>1995-08-29</td>
<td>Male</td>
</tr>
<tr>
<td>Kathi</td>
<td>Paris</td>
<td>2001-09-15</td>
<td>Female</td>
</tr>
</table>
</body>
</html>
I designed my table using CSS. The output of the above code in the below.

Here You can’t see any border. If you do not specify a border to your table, it will be displayed without borders. I used the hover effect , when you move the mouse over your cells it changes colors.
Next, we will see how to use rowspan , colspan attributes in the table element.
How to use rowspan and colspan Html-example 3:
<!DOCTYPE html>
<html>
<head>
<style>
body
{
font-family: Arial;
}
th
{
text-transform: capitalize;
border-bottom: solid;
width: 120px;
}
.tr1
{
background-color: rgb(255,240,240);
}
.tr1:hover,.tr2:hover
{
background-color: lightblue;
}
table
{
cursor: pointer;
}
</style>
</head>
<body>
<table >
<tr>
<th rowspan="2">Student</th><th rowspan="2">Subject</th><th colspan="3">Marks</th>
</tr >
<tr class="tr3">
<th>1<sup>st</sup> Term</th><th>2<sup>nd</sup> Term</th><th>3<sup>rd</sup> Term</th>
</tr>
<tr class="tr2">
<td rowspan="4">Emma</td><td>Science</td><td>80</td><td>70</td><td>85</td>
</tr>
<tr class="tr1">
<td>Maths</td><td>60</td><td>80</td><td>95</td>
</tr>
<tr class="tr2">
<td>Chemistry</td><td>81</td><td>70</td><td>84</td>
</tr>
<tr class="tr1">
<td>Physics</td><td>78</td><td>60</td><td>85</td>
</tr>
</table>
</body>
</html>- width property defines to set width of table.
- padding specifies set space between border of each table cell and its content/
- text-transform used to convert content of table headers to uppercase, lowercase, capitalize etc.
- letter spacing, font-size properties are add additional stylish to the content of table headers.
- border-top, border-bottom set borders above and below headers.
- text-align used to align the component to the left of some table cells and to the right of others.
- Background-color property change background color of alternating table rows.
- :hover used to highlight a table row when a user’s mouse goes over it.
Not only these things here I used colspan and rowspan.
- colspan attribute used to make a cell span more than one column.
- rowspan attribute used to make a cell span more than one row.
If you correctly add the above codes, your output will be like the below one.

Next, we move to another table. First, we build an HTML file.
example 4:
<!DOCTYPE html>
<html>
<head>
<title>Table</title>
</head>
<body>
<table class="content">
<thead>
<tr>
<th>Reg:No</th>
<th>Name</th>
<th>Points</th>
<th>Rank</th>
</tr>
</thead>
<tbody>
<tr>
<td>1001</td>
<td>Edward</td>
<td>510</td>
<td>56</td>
</tr>
<tr class="r">
<td>1520</td>
<td>Sally</td>
<td>720</td>
<td>45</td>
</tr>
<tr>
<td>1812</td>
<td>Nick</td>
<td>250</td>
<td>225</td>
</tr>
</tbody>
</table>
</body>
</html><thead> tag is used to group header content in HTML table. <tbody> tag used to group the body content in the table. These elements specify each part of a table(header, body, footer). You can get output like below.

Then we can add styles to our table.
<style type="text/css">
*
{
font-family: sans-serif;
}
.content {
border-collapse: collapse;
margin: 25px 0;
font-size: 0.9em;
min-width: 400px;
border-radius: 5px 5px 0 0;
overflow: hidden;
box-shadow: 0 0 20px rgba(0, 0, 0, 0.15);
}
.content thead tr {
background-color: #1B1464;
color: #ffffff;
text-align: left;
font-weight: bold;
}
.content th,
.content td {
padding: 12px 15px;
}
.content tbody tr {
border-bottom: 1px solid #dddddd;
}
.content tbody tr:nth-of-type(even) {
background-color: #f3f3f3;
}
.content tbody tr:last-of-type {
border-bottom: 2px solid #1B1464;
}
.content tbody tr.r {
font-weight: bold;
color: #1B1464;
}
</style>If you add correctly, you can view the below page. here I used some properties. I think now you are familiar with these properties and values. Because In previous parts I explained these things properly. If you don’t know please refers to those things. It will help to increase your knowledge as well.
Moreover, the nth-of-type(n) selector compares every element that is the nth child, of its parent element. n can be a number, a formula, or a keyword. Odd and even is a keyword that can be used to match child elements whose indexes are odd or even.

I think if you had difficulties with creating a table, Now it will be clear. Please try these things and grow your path. Here I give simple help to you. Please like and join Maztars to know more things. And also please share this with your friends and if you have a problem, you can comment here. Thanks a lot and see you at the next lesson.
Thank you.